Trong mỹ thuật nói chung và trong thiết kế web nói riêng, màu sắc là một bộ phận không thể tách rời trong 1 thiết kế. Như mọi người cũng biết, màu sắc sẽ gây tác động mạnh đến tâm lý, nhận thức, tình cảm của người dùng vào 1 sản phẩm nào đó và web cũng không ngoại lệ. Vậy dùng màu sắc thế nào cho hợp lý hay có nguyên tắc gì để phối màu? Hôm nay mình viết bài này để chia sẽ với mọi người 1 chút kiến thức về nghệ thuật phối màu, 1 số thuật ngữ dùng trong màu sắc cũng như giới thiệu đến mọi người 1 tool khá chuyên nghiệp để hỗ trợ việc phối màu này trên máy tính.

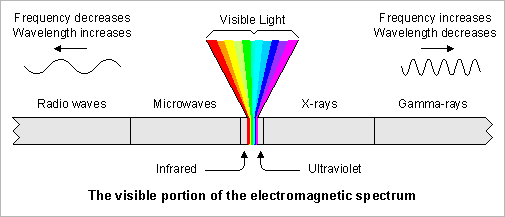
Trong mỹ thuật nói chung và trong thiết kế web nói riêng, màu sắc là một bộ phận không thể tách rời trong 1 thiết kế. Như mọi người cũng biết, màu sắc sẽ gây tác động mạnh đến tâm lý, nhận thức, tình cảm của người dùng vào 1 sản phẩm nào đó và web cũng không ngoại lệ. Vậy dùng màu sắc thế nào cho hợp lý hay có nguyên tắc gì để phối màu? Hôm nay mình viết bài này để chia sẽ với mọi người 1 chút kiến thức về nghệ thuật phối màu, 1 số thuật ngữ dùng trong màu sắc cũng như giới thiệu đến mọi người 1 tool khá chuyên nghiệp để hỗ trợ việc phối màu này trên máy tính. Đầu tiên nhắc lại cho các bạn nhớ một xíu về màu sắc. Nếu các bạn đã từng học qua thì đã biết là mắt thường chúng ta chỉ nhận biết được các màu sắc trong dải màu nhìn thấy được (hay còn gọi là dải màu cầu vồng), đó là do mắt chúng ta chỉ nhận biết được 1 số tần số màu sắc mà thôi. 
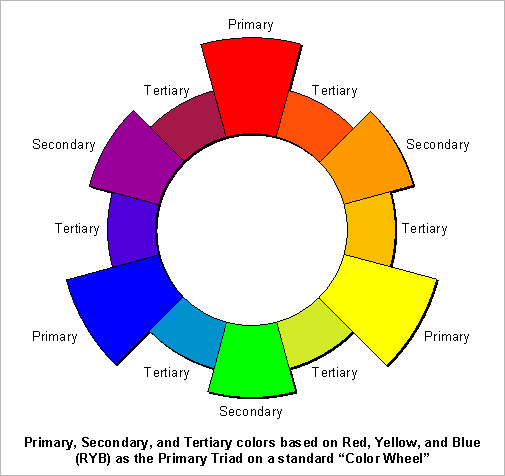
Tiếp theo, để làm quen với môi trường màu sắc bạn cần biết khái niệm Bánh xe màu (Color Wheel). Đây là một khái niệm đã có từ lâu đời để sử dụng màu sắc. Nó giúp chúng ta phân bố các màu sắc nhìn thấy được theo dạng hình tròn và có thứ tự gần giống với dải màu cầu vồng. 
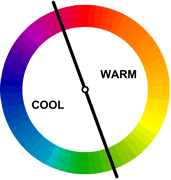
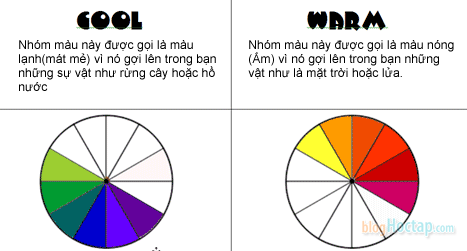
Bánh xe màu cơ bản sẽ gồm 12 màu, trong đó có: - 3 màu chính (Primary) : Đỏ, Vàng và Xanh lam - 3 màu cấp 2 (Secondary): Nằm giữa 2 cặp màu chính sẽ là màu cấp 2. Đó là: Cam, Xanh lá và Tím - 6 màu cấp 3 (Tertiary): Nằm giữa 1 màu chính và 1 màu cấp 2 sẽ là 1 màu cấp 3. Bánh xe màu có thể được tùy biến để tạo ra được nhiều màu hơn, nhưng theo nguyên tắc là như thế mà thôi. Ngoài ra nhìn vào Bánh xe màu để giúp phân biệt màu nóng và màu lạnh (Warm và Cool):  
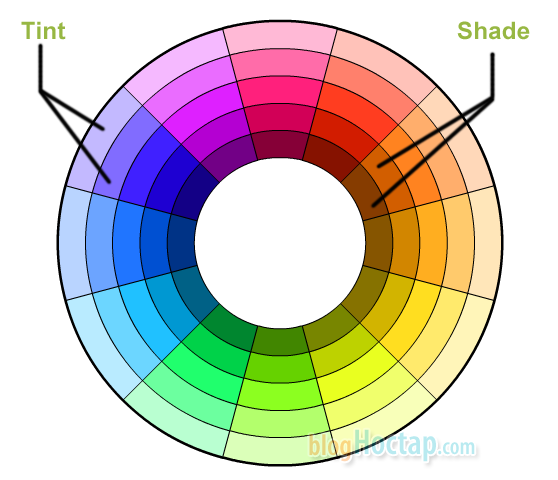
Bên cạnh thuật ngữ bánh xe màu, bạn cần hiểu thêm về thuật ngữ Tint, Shade và Tone trong màu sắc. Tint là sự phối hợp của màu gốc với màu trắng để tạo thành dải màu sáng hơn. Shade là sự phối hợp của màu gốc với màu đen để tạo thành dải màu tối hơn. Còn Tone là sự phối hợp của màu gốc với cả trắng và đen hay là sự phối hợp giữa màu gốc với màu xám để tạo ra các sắc độ màu khác nhau. Bánh xe màu dưới đây là một ví dụ về bánh xe màu có cả màu gốc, Tint và Shade. 
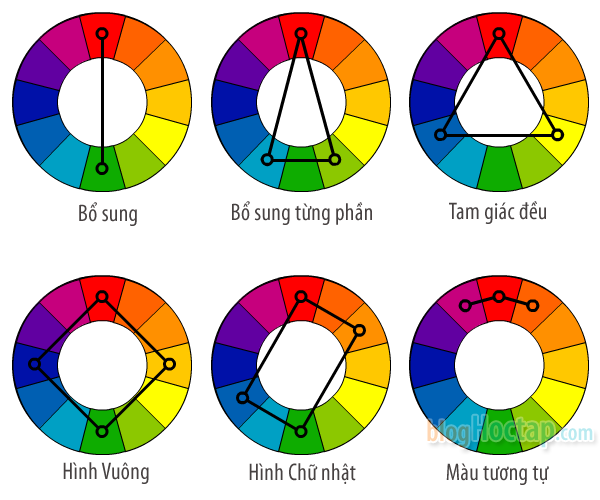
Tiếp theo là khái niệm cuối cùng trong sử dụng màu sắc cho máy tính nói chung và cho thiết kế web nói riêng: đó là hệ màu RGB. Nếu bạn nào chưa biết thì mình sẽ giới thiệu với các bạn về hệ màu RGB. Hệ màu RGB là sự kết hợp của 3 màu R(Red) – G(Green) – B(Blue) và mỗi màu này sẽ có 256 giá trị (từ 0 – 255) và được biểu diễn dưới dạng số Thập lục phân(hệ 16) trong khi sử dụng (từ 00-FF). Do đó, tổ hợp 3 màu này lại ta sẽ có 255×255x255 màu có thể sử dụng (Khá là nhiều đó ^^). Như vậy tóm lại màu sử dụng khi thiết kế web sẽ có dạng RGB với giá trị từ 000000 tới FFFFFF (đen tới trắng). ———————————————— Như vậy là bạn đã có 1 số khái niệm cơ bản về màu sắc rồi. Bây giờ chỉ là phối màu mà thôi. Như các bạn cũng đã từng gặp phải, việc chọn màu cho 1 thiết kế web là một việc khá quan trọng và ảnh hưởng phần nào đến nội dung mà mình muốn truyền tải đến người sử dụng website. Tuy nhiên, nếu để ý thì hiện nay số lượng website sử dụng màu sắc “bậy bạ” rất nhiều làm ảnh hưởng nặng đến “nhận thức” và “suy nghĩ” của 1 tầng lớp thiết kế đàn em sau này. Đầu tiên phải hiều phối màu là gì. Rất đơn giản, bạn hãy chọn cho mình 1 màu cơ bản, phối màu sẽ giúp bạn chọn các màu khác phù hợp với màu cơ bản của bạn, để từ đó có các màu để dùng chung cho 1 thiết kế mà đảm bảo tính hài hòa giữa màu sắc.Có rất nhiều phương pháp phối màu, và hầu hết đều dựa trên Bánh xe màu để phối. Ví dụ về một số mô hình phối màu: 
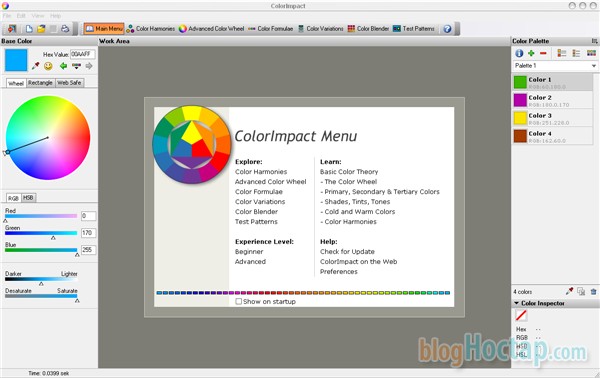
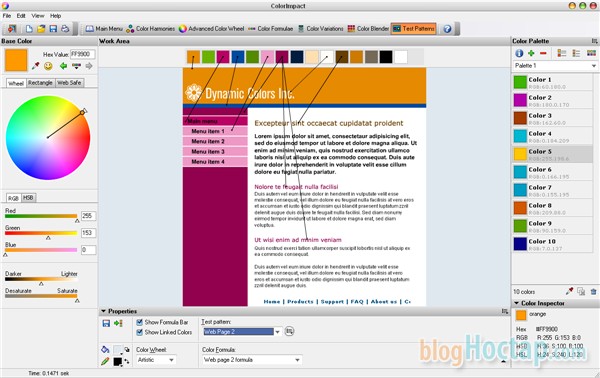
Các đường màu đen chính là cách chọn màu cho phù hợp tương ứng với từng cách phối màu. Ngoài các loại này ra, còn có nhiều kiểu phối màu thông dụng khác như là: Màu không sắc, Màu đơn sắc, màu trung tính, màu chỏi, màu cấp 2, màu cấp 3… Công việc chọn màu này cho website đòi hỏi khá công phu. Nay mình giới thiệu với các bạn một Phần mềm làm việc này rất hiệu quả. Ngoài việc tạo các bánh xe màu, nó còn giúp mình phối màu theo các phương pháp nói trên. Ngoài ra, còn có khá nhiều công cụ để thử nghiệm bộ màu mà bạn đã chọn xem kết quả như thế nào sau khi phối…Phần mềm đó chính là ColorImpact. Lần đầu tiên tiếp xúc với nó thì mình đã thật sự thích thú với nó, vì nó giúp mình nghiên cứu về màu sắc dựa trên bánh xe màu chi tiết hơn và có điều kiện để thử nghiệm màu sắc trên các mẫu thử khác nhau để xem hiệu ứng. Đây không phải là Phần mềm miễn phí, cho dùng thử 14 ngày. Dưới đây là hình mình chụp 1 số chức năng chính của Phần mềm này để các bạn xem thử nó có nhiều Tool cỡ nào. 1.Introduction – Main menu 
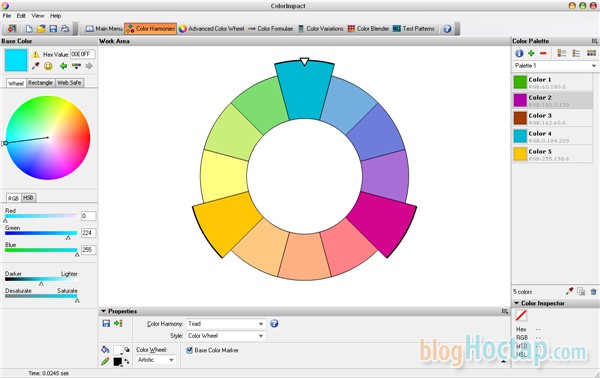
2. Color harmonies: Hướng dẫn các phương pháp phối màu 
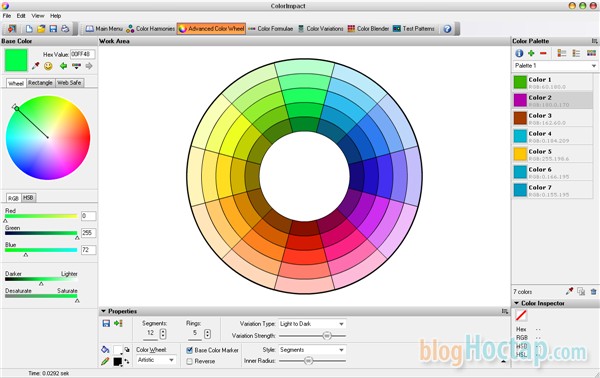
3. Advanced Color Wheel : Tạo bánh xe màu 
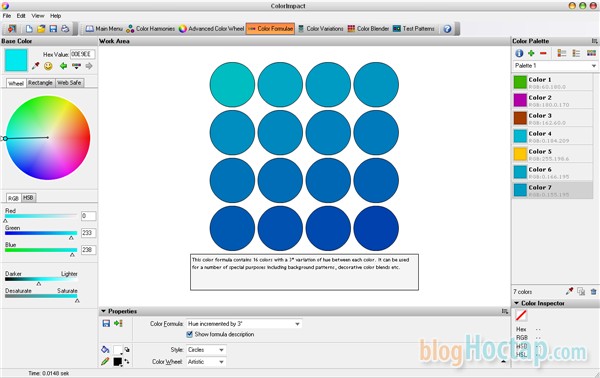
4. Color Formula: Từ màu cơ bản, giúp tạo ra các màu khác liên quan dựa trên các công thức mà bạn chọn 
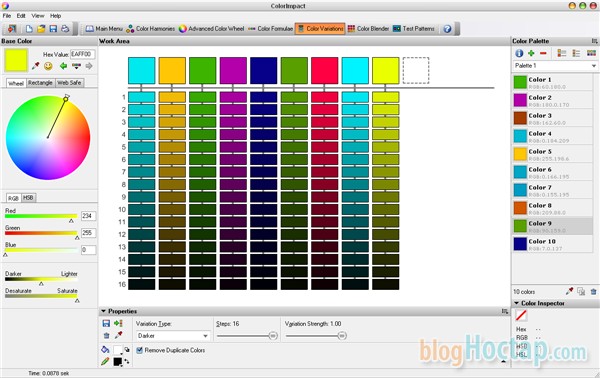
5. Color Variations: Giúp tạo các dài màu để xem xét sử dụng 
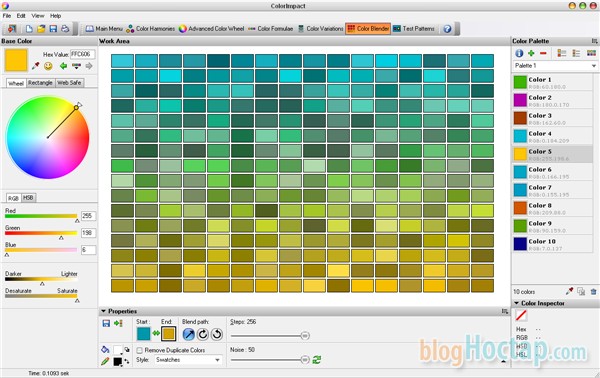
6. Color Blender: Từ 2 màu đầu vào, sẽ giúp tạo ra các màu phối hợp từ 2 màu đó 
7.Test Patterns: Dùng các mẫu thử để kiểm tra các màu sắc của bạn. Có khó nhiều mẫu thử để bạn làm thử nghiêm. 
————– Hy vọng bài viết này sẽ giúp ích cho các bạn trên con đường thiết kế web của mình. Có thể tham khảo website: http://templateMonster.com để xem cách phối màu trong các thiết kế web của họ. P.S: Nếu ai sử dụng Adobe Illustrator CS4 cũng có phần phối màu đó, nó cũng sử dụng bánh xe màu như Phần mềm này, có điều không hoành tránh hơn thôi. |
Thêm vào trang Google +
Số lần xem : 14472
Đánh giá 









 vfa.hoangnn
vfa.hoangnn


 17:38 pm GMT +7 Hanoi
17:38 pm GMT +7 Hanoi


