Thienduongweb.com - Thiết kế website, tạo gian hàng miễn phí
Địa chỉ trụ sở chính: 241/45 Tân Hòa Đông, F14, Quận 6, TP.HCM
Email: info@thienduong.com
Điện thoại: 098 7277329
Tag jquery
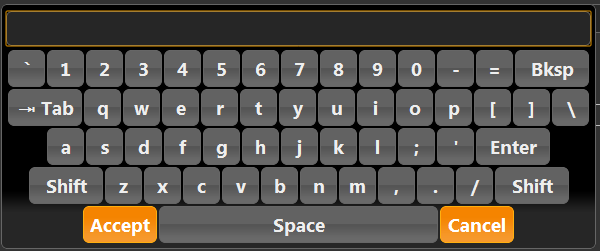
 Mã nguồn sau sẽ giúp bạn tạo bàn phím ảo trên ứng dụng web , có thể chọn được nhiều dạng như nhập text, password, chữ số, hidden input
Mã nguồn sau sẽ giúp bạn tạo bàn phím ảo trên ứng dụng web , có thể chọn được nhiều dạng như nhập text, password, chữ số, hidden input
Số lần xem : 7559
Ý kiến : 0
Ở bài 5 bạn sẽ được học cách thêm / xóa element trên trang web. Các phương thức sẽ sử dụng là "appendTo()", "size()", và "remove()".
Số lần xem : 5839
Ý kiến : 2
Sau bài này bạn sẽ biết cách chọn chính xác các element theo ý mình. Ví dụ sử dụng với unorderd list, trên thực tế bạn có thể sử dụng bất kỳ thẻ nào khác
Số lần xem : 5879
Ý kiến : 0
The Facebook User Interface is one of the most popular, attractive and simple to use. At the same time, it is a challenge for designers to create these kind of user interface. These jQuery plugins help designes to create facebbok style UI with ease.
Số lần xem : 7802
Ý kiến : 2
Cloud Zoom: jQuery Plugin giúp phóng to hình ảnh với nhiều tính năng
Tuesday 14/12/2010 lúc 09:28 GMT+7
Tuesday 14/12/2010 lúc 09:28 GMT+7
Cloud Zoom một plugin jQuery tương đối nhẹ, độ tùy chỉnh cao giúp bạn dễ dàng thêm các hình ảnh có thể được phóng to vào trong trang web. Một số tính năng Cloud Zoom hỗ trợ như thêm màu, phóng to ngay trong ảnh, làm mềm mại ảnh.
Số lần xem : 9384
Ý kiến : 0
 Website kết hợp giữa ajax và jquery tạo hiệu ứng đẹp mắt và có thể giữ link.Các bạn có thể dựa vào đây để xây dựng website theo ý thích của mình
Website kết hợp giữa ajax và jquery tạo hiệu ứng đẹp mắt và có thể giữ link.Các bạn có thể dựa vào đây để xây dựng website theo ý thích của mình
Số lần xem : 6077
Ý kiến : 1
Chiêu thức này khá hay nhưng hiện nay chưa phổ biến (mình thấy ít website có tính năng này, phần lớn là các site mạng xã hội cho phép upload và chỉnh sửa avatar mà thôi). Nói nôm na nó là thế này: upload ảnh lên và cắt ảnh theo yêu cầu của mình. Chấm hết !!!!
Số lần xem : 6460
Ý kiến : 1
Tutorial Ví dụ đơn giản load 1 trang web ajax với jQuery Web Development.Chi tiết hướng dẫn các hàm,cũng khá là đơn giản.Toàn bọ mã nguồn ở cuối bài viết
Số lần xem : 39720
Ý kiến : 2
Đây là bài hướng dẫn cơ bản, nhằm giúp bạn có những kiến thức căn bản để sử dụng jQuery. Nếu bạn chưa tạo một trang thí nghiệm, hãy tạo một tài liệu HTML với nội dung như sau
Số lần xem : 8404
Ý kiến : 0




 vfa.hoangnn
vfa.hoangnn


