
Sắp xếp lại các trường theo thứ tự tăng dần,giảm dần mà không load lại trang,code sử dụng ajax chỉ duy nhất 1 file js,cách dùng đơn giản.
| Cách dùng
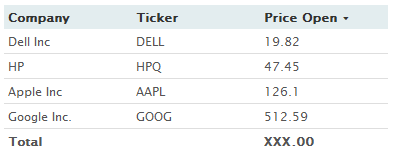
Bước 1 : Chèn đoạn javascript này vào website của bạn CODE Bước 2 Tạo 1 table và thêm thuộc tính class sortable cho table đó CODE Ví dụ đầy đủ : CODE Khi bạn click vào tiêu đề (Ví dụ "Company" hay "Ticker" ) thì tất cả các trường trong >tbody> sẽ sắp xếp theo thứ tự tăng dần,hoặc giảm dần Đơn giản phải không nào,rất dễ sử dụng và tiện ích. Download toàn bộ ví dụ và mã nguồn bên dưới |
Thêm vào trang Google +
Số lần xem : 7030
Đánh giá 









 vfa.hoangnn
vfa.hoangnn


 14:44 pm GMT +7 Hanoi
14:44 pm GMT +7 Hanoi


